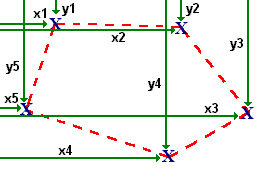
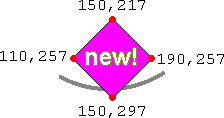
Image Map You can define a region on your image as clickable. Add usemap=“mapname” parameter to your image. Add a tag to your html where name of map tag. - ppt download

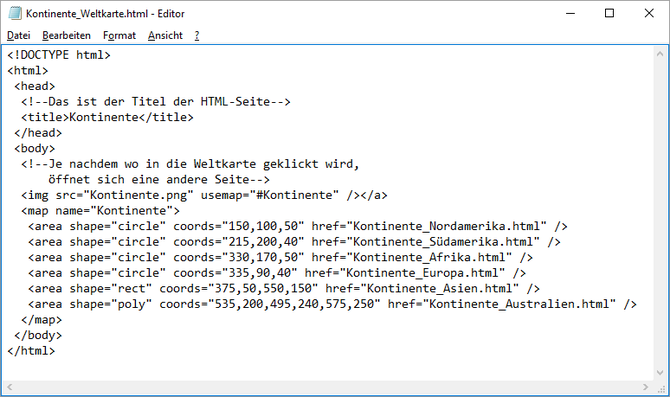
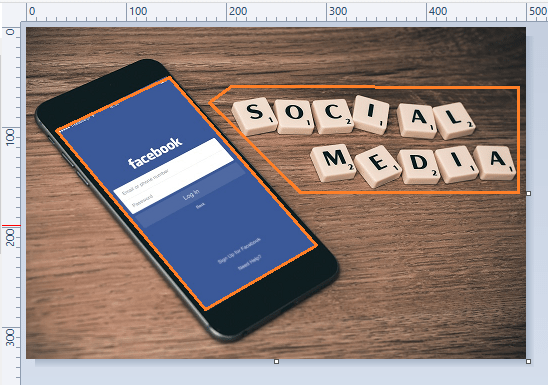
Image map "Poly"⚡ coordinates | use map attribute in HTML | How To Create a Clickable Image Map🔥 - YouTube

Web development (29) - Image Map HTML Image Map Northwest USA CSS /* There are no CSS properties for - Studocu

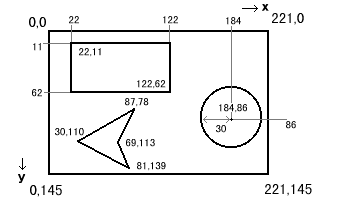
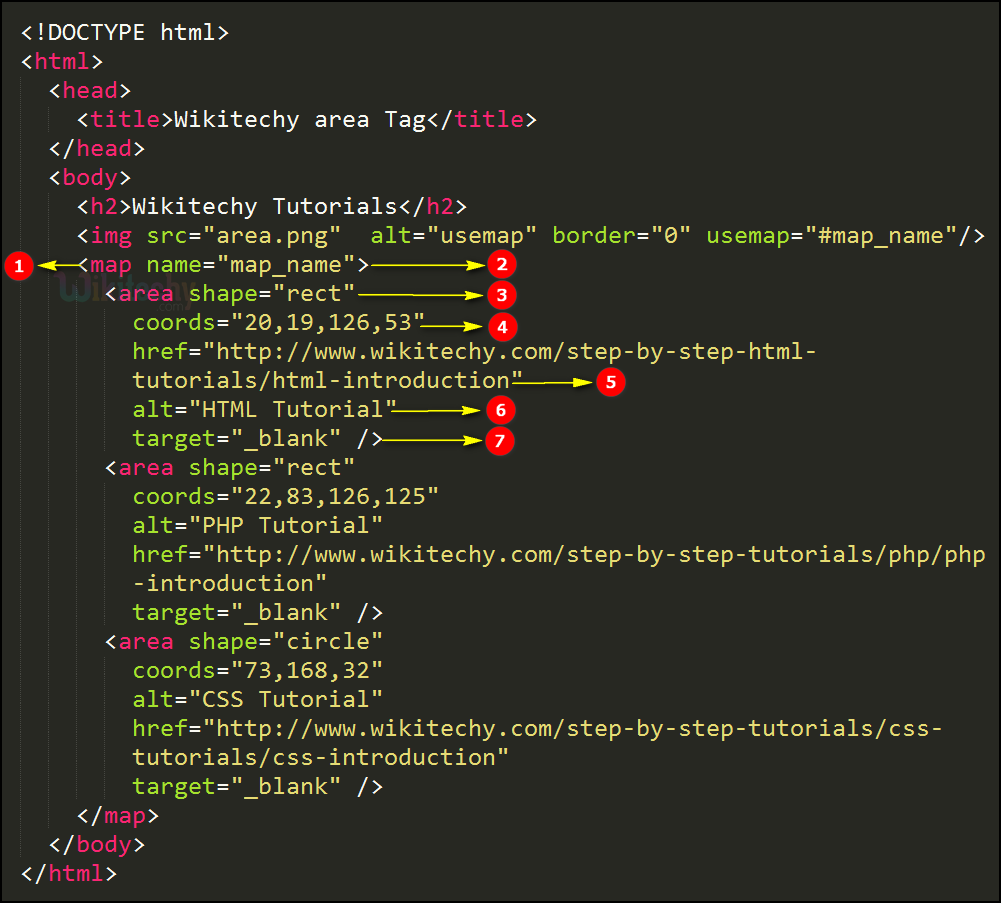
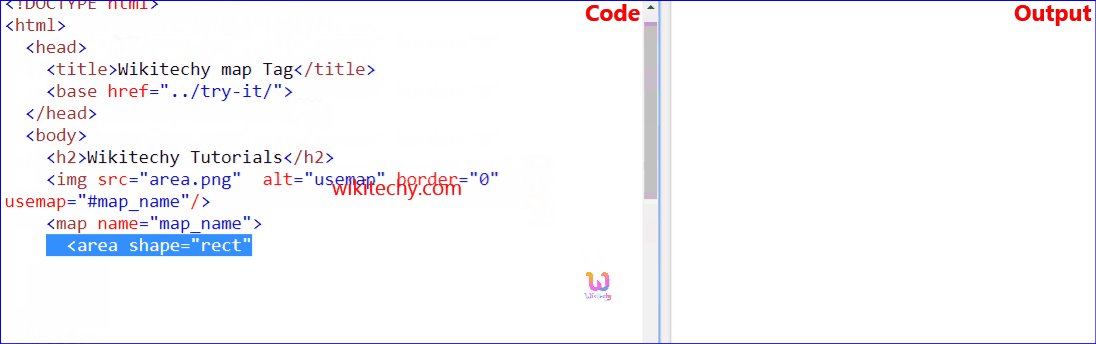
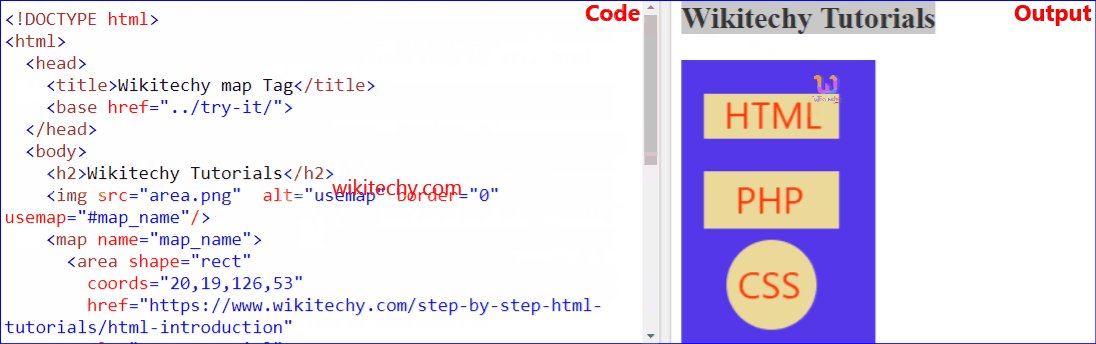
html tutorial - Area <area> tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

html tutorial - Area <area> tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy