KB44313: How to Add a Custom Html Coordinates File to the Drop Down of the Image Layout Widget Properties Using the MicroStrategy Web SDK 9.4.x-10.x

HTML code Bracket model. Coding technology, software programming concept. Abstract, digital, wireframe, low poly mesh, vector polygonal blue neon 3d illustration. Triangle, line, dot Stock-Vektorgrafik | Adobe Stock

HTML Code Bracket Model. Coding Technology, Software Programming Concept Stock Vector - Illustration of python, deployment: 158728216

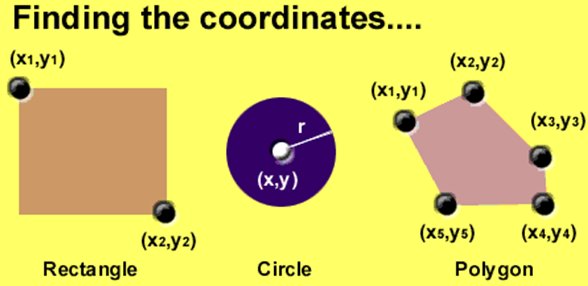
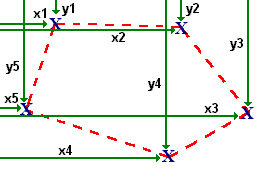
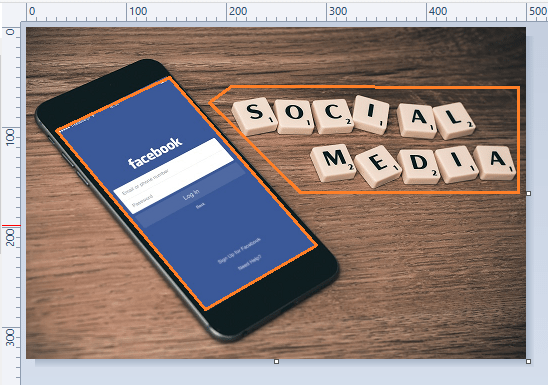
Image Map You can define a region on your image as clickable. Add usemap=“mapname” parameter to your image. Add a tag to your html where name of map tag. - ppt download

Honeycomb Grid Layout using html css - Polygon html css | Change color image hover to black & white - YouTube











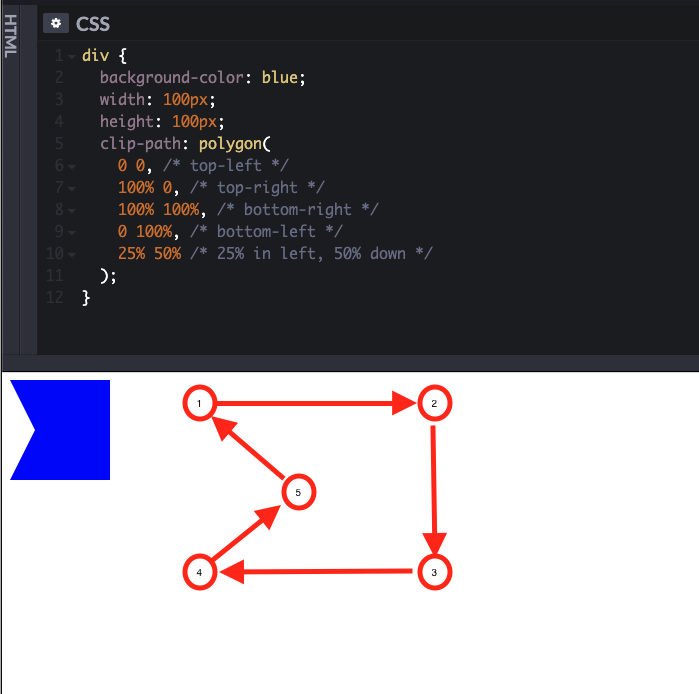
![HTML Tutorial #5 — SVG Polygon [UP/TO/DATE] - YouTube HTML Tutorial #5 — SVG Polygon [UP/TO/DATE] - YouTube](https://i.ytimg.com/vi/FI2ZJddgxaA/maxresdefault.jpg)